引言
之所以想到重学CSS3,是因为最近在看《CSS揭秘》一书时,在发现原来CSS3的内容有很多当时没有深入去琢磨,只是简单学习了其基础用法。下面就通过其一些高级用法来深入的研究一下CSS3的内容。
该内容分为:
- 边框
- 背景
- 文本效果
- 字体
- 2D、3D转换
- 过渡
- 动画
- 多列、用户界面(盒尺寸、轮廓)
- 媒体查询
CSS边框
border-radius
border-radius参数解析
该属性与padding、margin相同,可以有1、2、3、4个值,所以复习一次:
Example1: border-radius:10px;
四个角的弧度相同,均为10px。

Example2: border-radisu:10px 50px;
左上、右下弧度为10px,左下、右上弧度为50px。

Example3: border-radius:10px 50px 100px;
左上弧度10px,右上、左下弧度50px,右下弧度100px。

Example4: border-radius:10px 50px 100px 200px;
左上、右上、右下、左下弧度分别为:10px 50px 100px 200px;

实际上border-radius是一个简写属性,它是下面四个属性的简写:
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radius
- border-bottom-right-radius
所以也可以直接单独设置每个角的值。
border-radius参数单位
border-radius参数可以为:
- 绝对值,比如px,em,rem等。
- 相对值,百分比值(参数为height、width)
border-radius参数意义

这个值实际上就是这个圆角的半径值。
如果是百分比值,则通过这个容器的height\width算出对应的值。
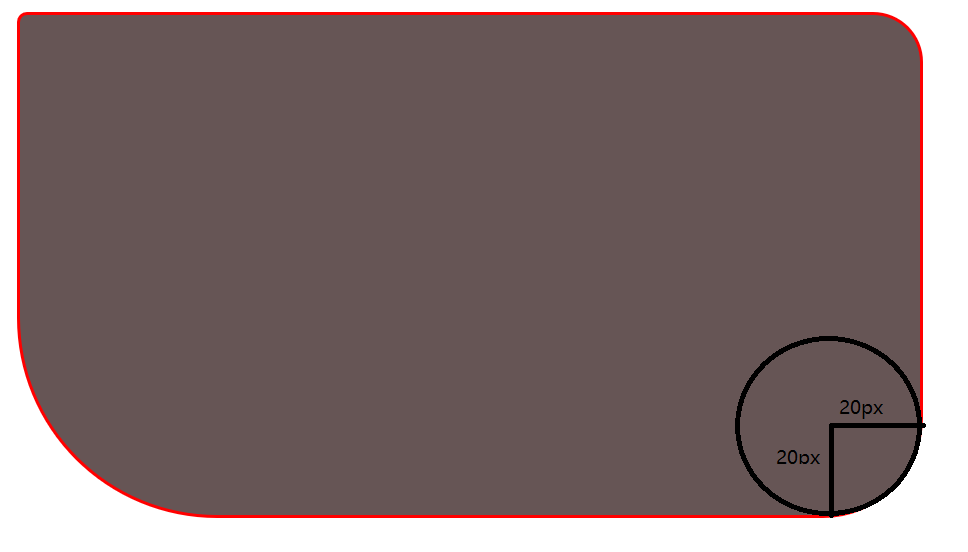
border-radius配置一个圆角两侧的不同弧度
如上图所说,如果按照普通配置,圆角就是在容器的一角形成一个圆,将其1/4作为其圆角。
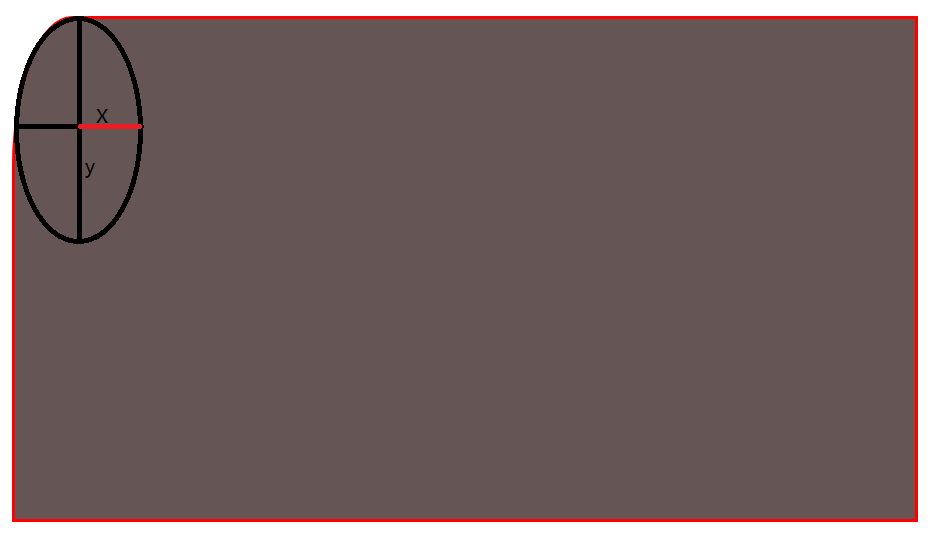
实际上我们可以分别配置一个圆角的两侧的弧度。即,将一个椭圆的1/4圆作为容器的圆角。
1 | borde-radius:x1 x2 x3 x4/y1 y2 y3 y4; |
等价于:
1 | border-top-left-radius: x1 y1; |
当然,/前后的属性可以简写:
一个值:
1 | borde-radius:x1/y1; |
等价于:
1 | border-top-left-radius: x1 y1; |
两个值:
1 | borde-radius:x1 x2/y1 y2; |
等价于:
1 | border-top-left-radius: x1 y1; |
/前后的值是配置的是每个角的x半径、y的半径。可以为1,2,3,4个值,原理和上面一样。

border-radius高级应用
基础用法-圆角
1 | .div{ |

圆形、椭圆
圆形(容器的height、width必须相同,height、width的值即为圆的直径)
1 | .box{ |

椭圆(height、width即为该椭圆的x轴、y轴的直径)
1 | .box{ |

标签图形
1 | .box{ |

烧杯
1 | .box{ |

树叶
1 | .box{ |

border-radius总结
实际上只要是包含圆角的图形我们都可以通过border-radius来构造,通过多个元素的+定位+圆角来构成图形。
box-shadow
box-shadow参数解析
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
基础用法:
1 | box-shadow:10px 10px 10x 10px blue; |
值得注意的是:
box-shadow的值允许有多组值。
example1:
1 | box-shadow: 10px 10px 10px 10px blue,20px 20px 20px 20px black; |

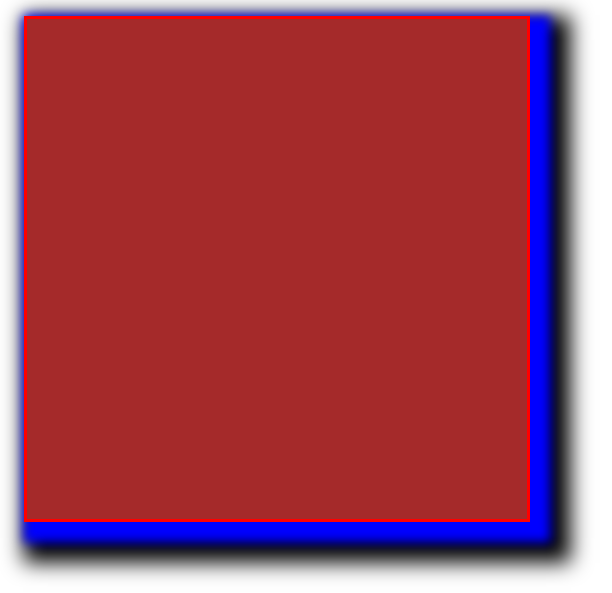
高级应用-作为边框
如果我们将blur值设为0,即不模糊,再将其h-shadow、v-shadow设置为0,即不偏移,即可将其设置边框。
example2:
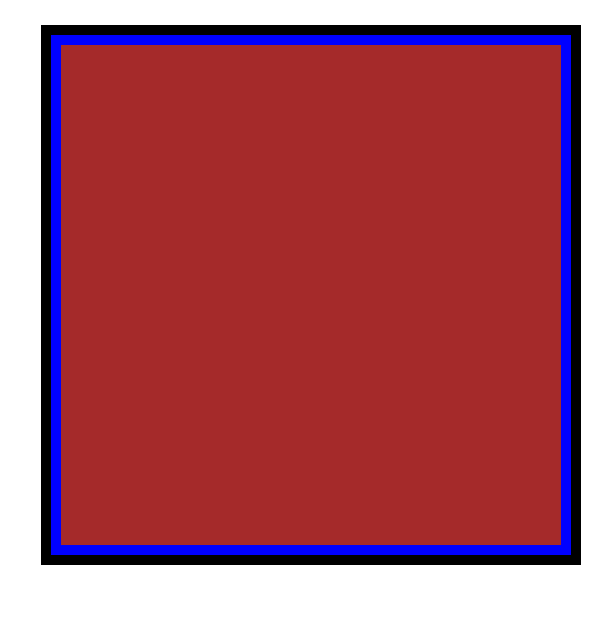
1 | box-shadow: 0 0 0 10px blue; |

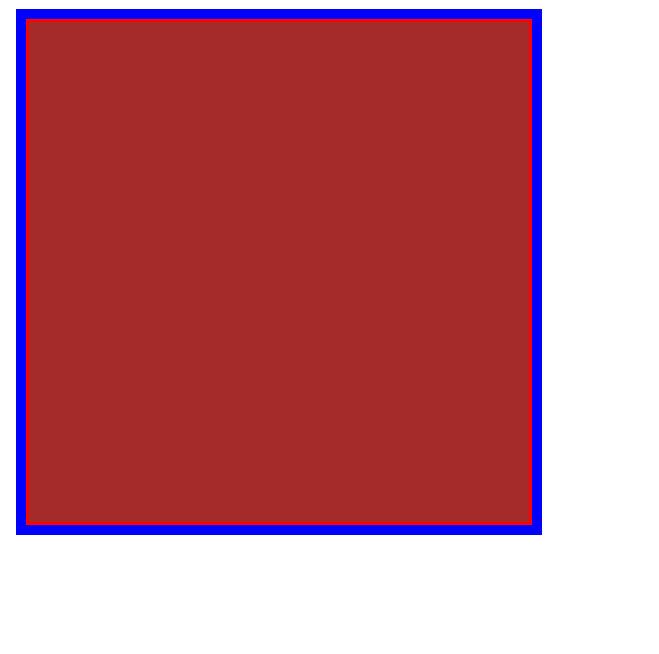
再利用可以添加多个边框的性质,即可实现多边框。
1 | box-shadow: 0 0 0 10px blue, |

outline
outline在元素外部绘制一条线。
1 | outline:outline-color,outline-style,outline-width; |
| 值 | 描述 |
|---|---|
| outline-color | 规定边框的颜色。 |
| outline-style | 规定边框的样式。 |
| outline-width | 规定边框的宽度。 |
| inherit | 规定应该从父元素继承 outline 属性的设置。 |
example:
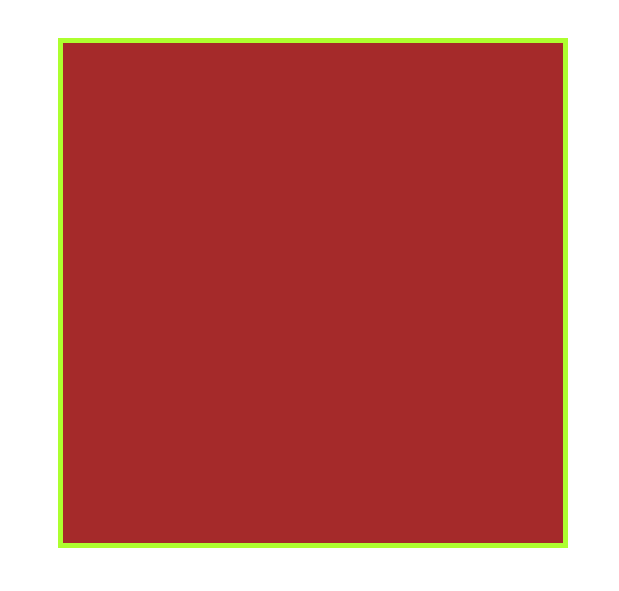
1 | outline: greenyellow 5px solid; |

outline也是一个简写属性,即为:outline-color、outline-style、outline-width的简写。outline-style的风格繁多。
| 值 | 描述 |
|---|---|
| none | 默认。定义无轮廓。 |
| dotted | 定义点状的轮廓。 |
| dashed | 定义虚线轮廓。 |
| solid | 定义实线轮廓。 |
| double | 定义双线轮廓。双线的宽度等同于 outline-width 的值。 |
| groove | 定义 3D 凹槽轮廓。此效果取决于 outline-color 值。 |
| ridge | 定义 3D 凸槽轮廓。此效果取决于 outline-color 值。 |
| inset | 定义 3D 凹边轮廓。此效果取决于 outline-color 值。 |
| outset | 定义 3D 凸边轮廓。此效果取决于 outline-color 值。 |
| inherit | 规定应该从父元素继承轮廓样式的设置。 |
注意,还有一个与outline相关的属性->outline-offset,该属性可以为负值
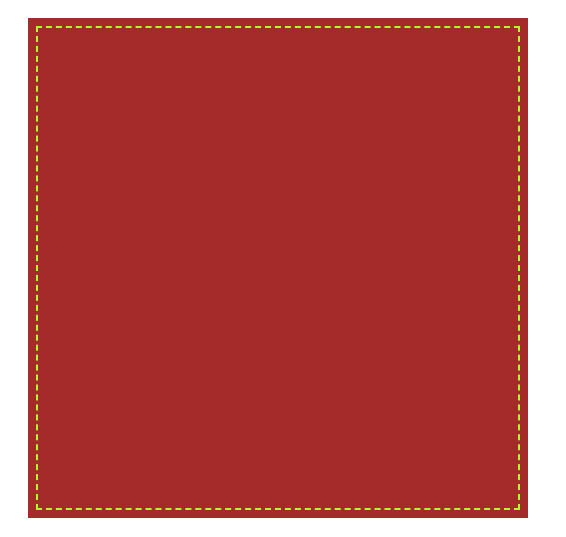
利用outline的虚线轮廓与outline-offset可以实现缝线风格的边框。
缝线风格
1 | outline:greenyellow 2px dashed; |

border-image
注意:
- 在大多数浏览器下,要应用border-image,必须要先设置边框border属性
- 当border-image存在且其第一个参数border-image-source不为none时,border-style属性将不会生效,若border-image-source为none,则border-style生效
border-image参数
| 值 | 描述 |
|---|---|
| border-image-source | 用在边框的图片的路径。 |
| border-image-slice | 图片边框向内偏移。 |
| border-image-width | 图片边框的宽度。 |
| border-image-outset | 边框图像区域超出边框的量。 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 |
example:
1 | .box { |

注意参数的格式:
1 | border-image:border-image-source border-image-slice/border-image-width/border-image-outset border-image-repeat |
接下来解析一下这几个参数
border-image-source
解释:第一个参数,图片地址,这个不用解释。
border-image-slice
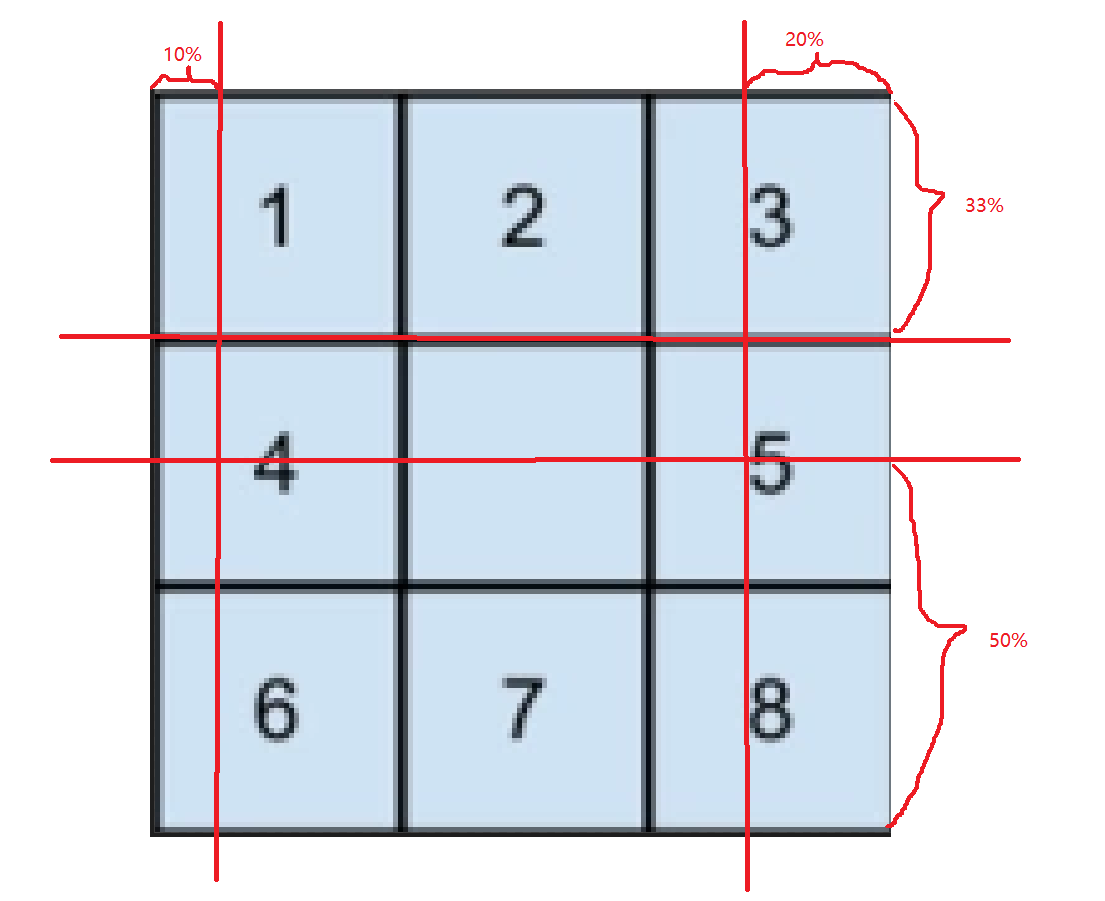
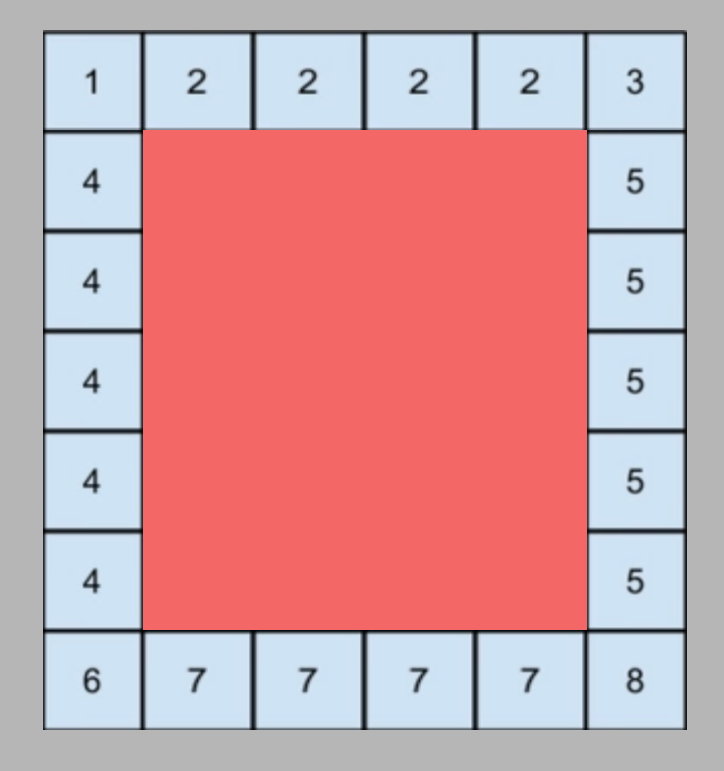
解释:第二个参数,图片边框向内偏移,即从何处裁剪背景图片。
example:
1 | border-image: url('/bg.png') 33% 20% 50% 10% repeat; //省略其他参数 |

该参数的个数与padding,margin相同,四参数则为上右下左的顺序,三参数则为上下、左、右,两参数则为上下、左右、一参数则全相同
border-image-width
解释:第三个参数,规定border-image的宽度,被borer-width也会被相应的缩放以适应border-iamge宽度。单位为倍数,2则为被border-image-slice切割后图片的2倍,0.3则为原来的0.3倍。
example:
1 | border-image: url('/bg.png') 33%/1/0 round;//默认该参数为1 |

改变参数为2、0.3
1 | border-image: url('/bg.png') 33%/2/0 round; |


注意,这个参数并不会实际改变border-width中定义的宽度,如果该属性增加,则会向容器内部扩展
border-image-outset
解释:该属性会将border-image向外偏移一定量。单位任然是倍数,默认为0,即占据border的位置,向外扩展0倍,1代表增加1倍,即直接与容器的border连接。向外扩展1倍。2倍则偏移两倍,则会在容器外部与边框相距边框的距离。
默认值为0:
1 | border-image: url('/bg.png') 33%/1/0 round; |

变为1:
1 | border-image: url('/bg.png') 33%/1/1 round; |

变为2:
1 | border-image: url('/bg.png') 33%/1/2 round; |

变为0.5:
1 | border-image: url('/bg.png') 33%/1/0.5 round; |

注意这里border-image向外偏移了0.5,即占据了border的一半width。
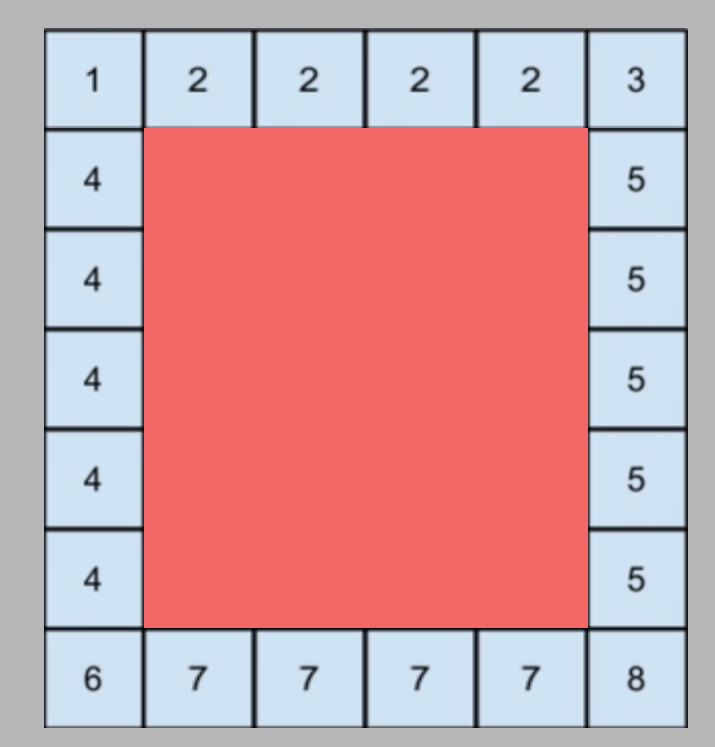
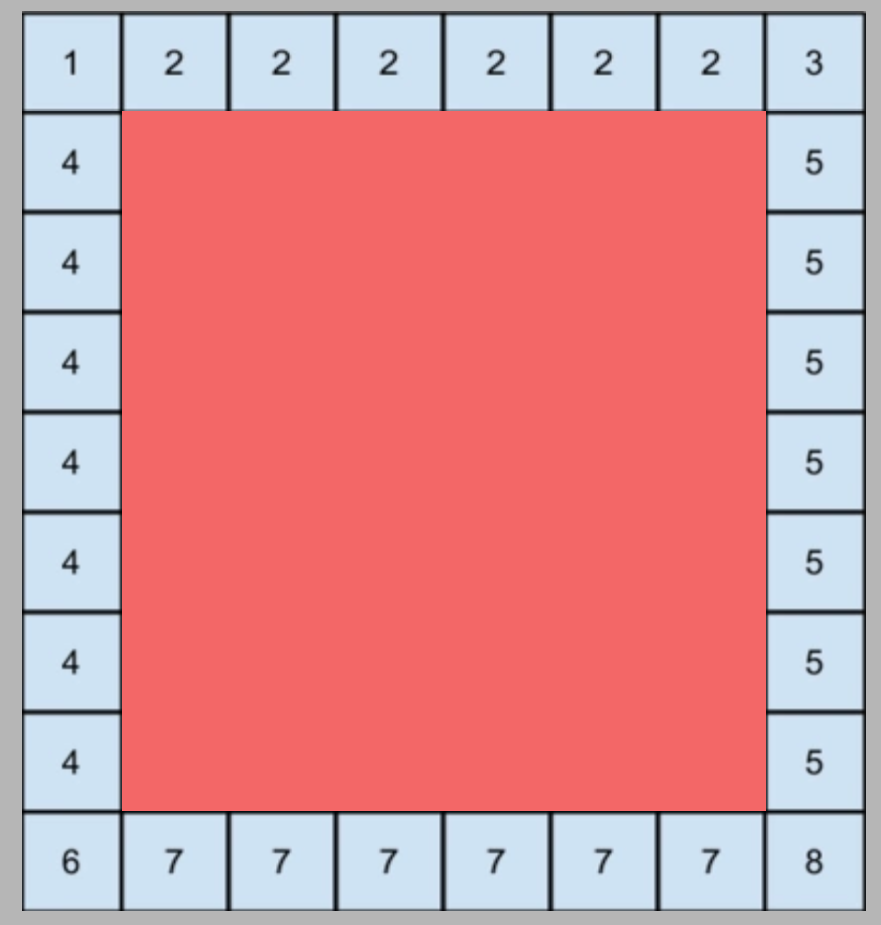
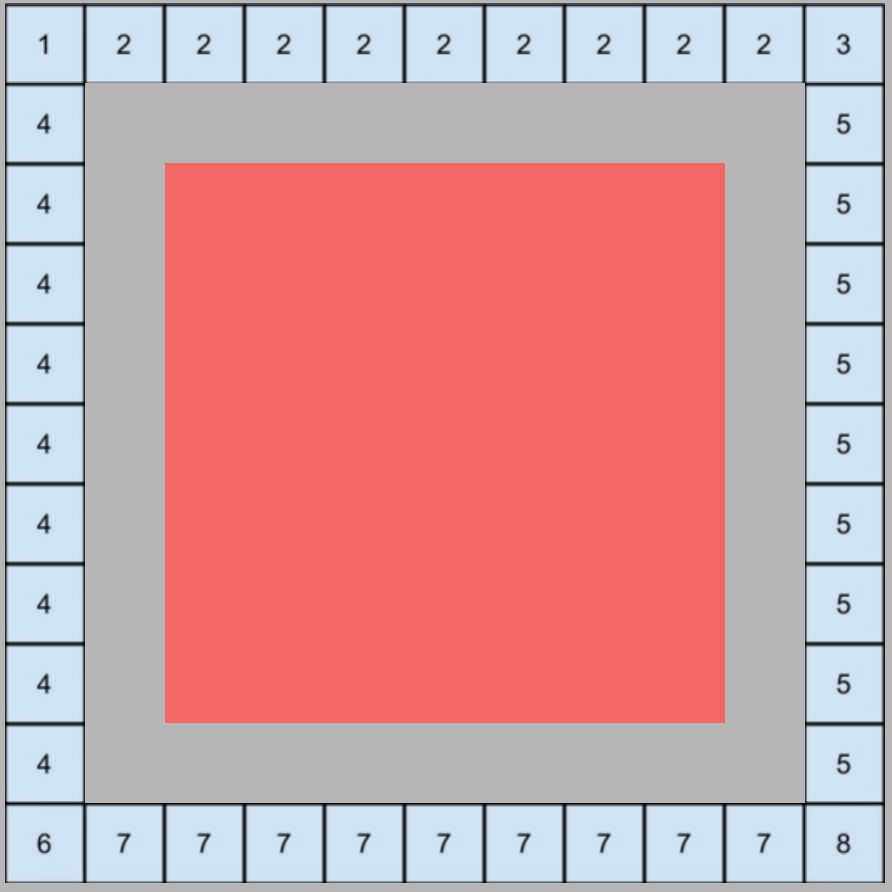
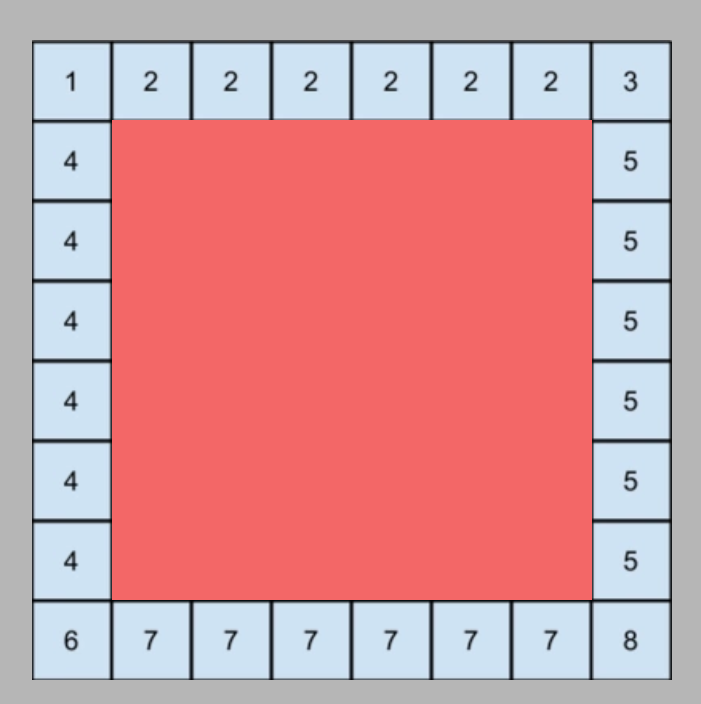
border-image-repeat
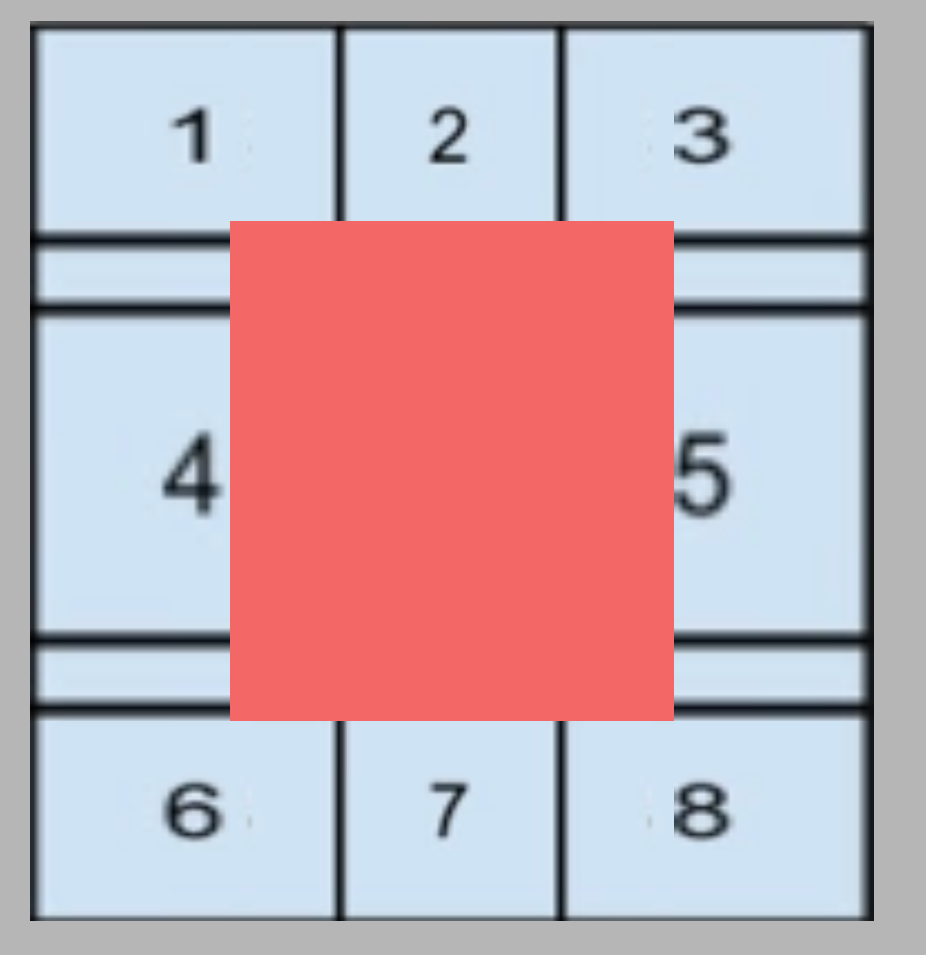
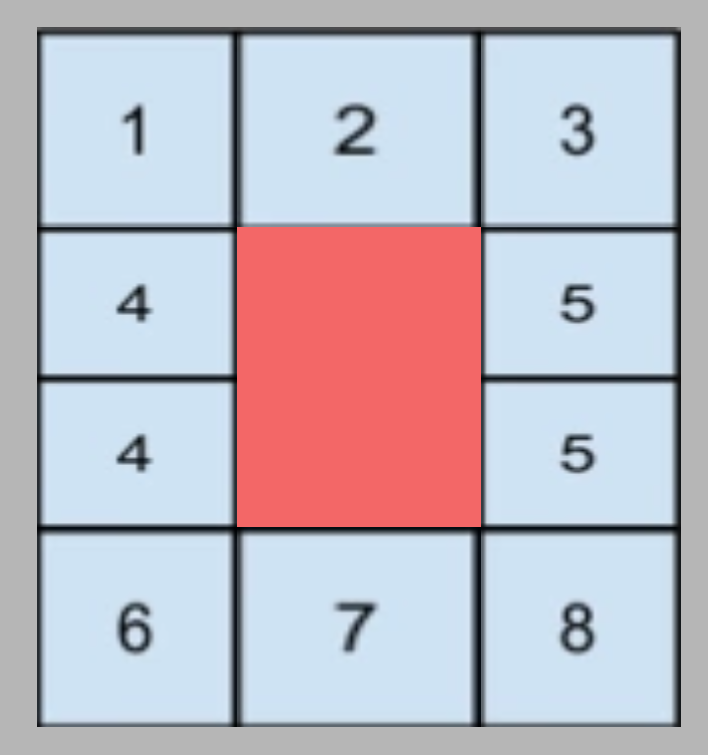
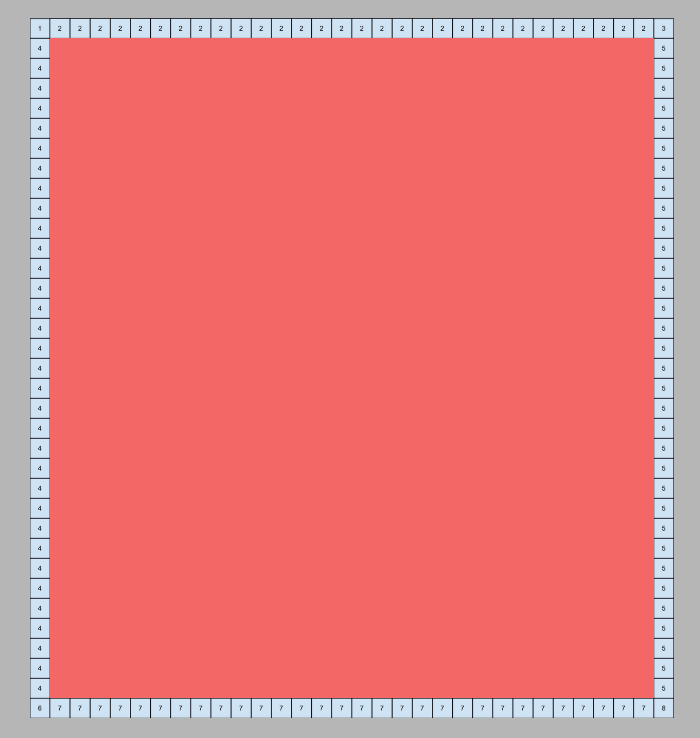
解释:该属性用于如何分布border-image-slice切割后的部分该如何组合分布在边框上。它含有以下属性:
| 值 | 描述 |
|---|---|
| stretch | 默认值。拉伸图像来填充区域 |
| repeat | 平铺(repeated)图像来填充区域。 |
| round | 类似 repeat 值。如果无法完整平铺所有图像,则对图像进行缩放以适应区域。 |
| space | 类似 repeat 值。如果无法完整平铺所有图像,扩展空间会分布在图像周围 |
| initial | 将此属性设置为默认值。 |
| inherit | 从父元素中继承该属性。 |
特别解释一下:
- tretch只会将剪切过后的图片放置一张在边框位置,然后拉伸以适应边框的长度。
- repeat会将多个切割后的图片组合放到边框位置,并且组合后的图片长/宽大于border-width,居中后将多余的部分隐藏在两侧。
- round会将多个切割后的图片组合放在边框位置,并且组合后的图片长/宽小于border-width,然后会缩放切割图片以适应长(宽)度。
- space会将多个切割后的图片组合放到边框位置,并且组合后的图片长/宽小于border-width,多余的部分会空出来,如果有背景色,则用背景色填充。
