CSS3中的文字效果及字体
CSS3本来规定了较多的文字属性,但是大部分没有被实现,所以只介绍已经被实现的属性。
text-shadow
text-shadow用于创建一个文字阴影,其参数如下:
| 参数 | 说明 |
|---|---|
| <offset-x> | x轴的偏移量 |
| <offset-y> | y轴的偏移量 |
| <blur-radius> | 模糊半径 |
example1:
text-shadow: 5px 5px 5px #FF0000;

text-shadow案例
利用text-shdow的叠加,可以实现多种文字特效:
火焰文字效果
关键:在文字外层加上多层黄色,红色的阴影,并且模糊程度越来越大,颜色的掌控很关键。否则可能不会很逼真。
background:black;
text-align:left;
text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
color:red;

立体凸起效果
关键:将背景颜色与温习颜色设为一致,再设置一个白色的阴影,一个黑色的阴影,x轴分别偏移-1px,1px即可达到效果。
text-shadow: -1px -1px white,1px 1px #333;
color:#D1D1D1;
font-weight: bold;
background: #CCC;

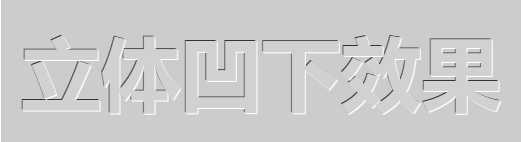
立体凹下效果
关键:与凸起相似,但是将两个偏移量交换一下,即可实现凹下效果。
text-shadow: 1px 1px white,-1px -1px #333;
color:#D1D1D1;
font-weight: bold;
background: #CCC;

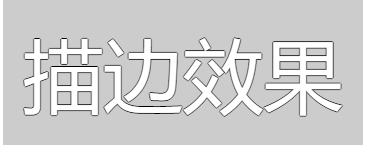
描边效果
关键:设置4个黑色的阴影,模糊度为0,分别向上下左右各偏移1px,即可实现描边效果。
text-shadow: -1px 0 black,0 1px black,1px 0 black,0 -1px black;
color:#ffffff;
background: #CCC;

外发光效果
关键:不要为阴影设置x,y的偏移量,增大模糊度,即可实现。
text-shadow: 0 0 0.2em #F87,0 0 0.2em #f87;
color:#d1d1d1;
background: #CCC;

3D效果
关键:在同一方向上多次叠加颜色更深的阴影。
color:white;
font-size: 200px;
text-shadow: 0 1px hsl(0,0%,85%),
0 2px hsl(0,0%,80%),
0 3px hsl(0,0%,75%),
0 4px hsl(0,0%,70%),
0 5px hsl(0,0%,65%),
0 5px 10px black;

关于text-shadow
对于各种文字效果,如果我们认真分析文字附加效果的颜色及光影效果,我们可以利用text-shadow模拟出很多的文字效果。
word-wrap/overflow-wrap
word-wrap又叫做overflow-wrap:
word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
该属性含有一个参数,其可以有以下值:
| 值 | 说明 |
|---|---|
| normal | 表示在正常的单词结束处换行。 |
| break-word | 表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行。 |
CSS3 @font-face 规则
以前 CSS3 的版本,网页设计师不得不使用用户计算机上已经安装的字体。
使用 CSS3,网页设计师可以使用他/她喜欢的任何字体。
当你发现您要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。
您所选择的字体在新的 CSS3 版本有关于 @font-face 规则描述。
您”自己的”的字体是在 CSS3 @font-face 规则中定义的。
实例:
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
div
{
font-family:myFirstFont;
}
</style>
在font-family中,还可以定义字体的其他属性:

结束
通过text-shadow和自定义字体,我们可以实现多种我们想要的字体效果了!结合上一章的背景,网页肯定能换发生机!
