CSS3中的转换
CSS3中的转换可以形成简单的动画,对于页面的小优化有点金的效果。
CSS3中的转换都在transform属性中定义,在该属性中定义其他函数来进行不同的转换。
CSS3的2D转换
translate()
该函数接受两个参数,分别是其x,y轴的偏移量,右下为正方向。
transform:translate(50px,100px);
将原元素向右、下移动50px、100px。
如果只填一个参数,则默认为x轴偏移。
transform:translate(50px);
向x轴移动50px;
transform:translate(0,100px);
向y轴移动100px;
rotate()
该函数接受一个参数,确定偏移的角度,正值为顺时针,负值即为逆时针。
transform: rotate(30deg);//顺时针30度
transform: rotate(-30deg);//逆时针30度
scale()
该函数接受两个参数,分别为x轴的倍数,y轴的倍数。
scale(2,3);
将容器宽度放大2倍,高度放大3倍。
skew()
通过 skew() 方法,元素将偏斜相应的角度,注意这个偏斜与rotate(旋转)不同,skew将会绕x,y轴偏斜x,y度,观察到的肉眼的形状会改变!比如只偏斜某一轴,则原元素会变成一个平行四边形。(与其他转换一样,其内容也会做对应的变换)
transform: skew(30deg);

transform: skew(0deg,30deg);

transform: skew(30deg,30deg);

matrix()
matrix() 方法把所有 2D 转换方法组合在一起。默认值为:transforms:matrix(1,0,0,1,0,0);
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
matrix原意是矩阵,所以这六个参数分别是矩阵的6个位置的值:
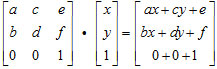
matrix(a,b,c,d,e,f)

也就是利用这个矩阵与原容器做运算后获得新位置。

所以我们运算过后的结果就是:
x’=ax+cy+e
y’=bx+dy+f
移动
所以根据这个式子,我们可以推算如果要对元素进行x轴移动,则x’直接增大固定数值,即改变e的值:
向x轴移动10px,y不变
matrix(1,0,0,1,10,0)
向x,y轴都移动10px
matrix(1,0,0,1,10,10)
缩放
缩放的实质就是奖x,y轴的数值放大n倍,即:
x’=2y
y’=2x
对于上面的:
x’=ax+cy+e
y’=bx+dy+f
可得到:
nx = ax+cy+e
ny = bx+dy+f
易得:
a = n
b = 0
c = 0
d = n
e = 0
f = 0
即,进行缩放的话,我们只需要修改a,d的值以修改宽,高的缩放程度
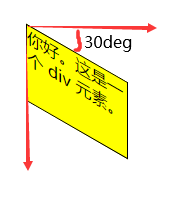
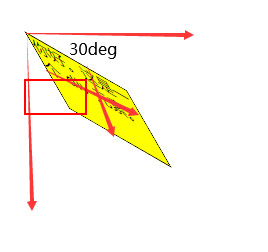
旋转
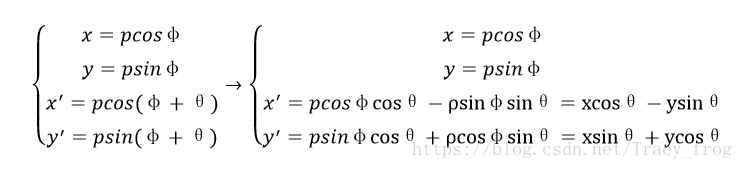
利用极坐标,我们可以算出偏移角度与元素某点的坐标的关系。

根据原理图得:

推算可以得到:

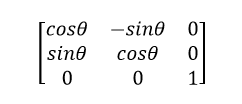
所以,我们得:
a = cosθ
b = -sinθ
d = sinθ
e = cosθ
所以改变abde,即可实现旋转。
偏移
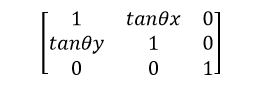
同样由数学知识

即:
b = tanθx
e = tanθy
所以,skew操作只与b、e相关。
不过如果不是利用CSS3来做一些复杂的变换,可以用这种方式来减少代码。否则最好不要使用这个函数,因为它可能会使你的调试复杂困难。
transform-origin()
该属性确定转换的基点位置。
example:
transform-origin:20px 20px;
规定变换的基点为:(x=)20px (y=)20px
其值可以为:
- left
- center
- right
- length
- %
CSS3的3D转换
我们在2D之中,我们看过“translate,scale,rotate”这三个变换属性。在3D变换中,这三个属性被拆分3个方向的分属性:

translate()
- translateX()
- translateY()
- translateZ()
scale()
- scaleX()
- scaleY()
- scaleZ()
ratate()
- rotateX()
- rotateY()
- rotateZ()
每个方向上的分量分别是沿某一轴变换。比如:translateX(120)表示沿X轴正方向移动120px。
另外3D还有几个属性:
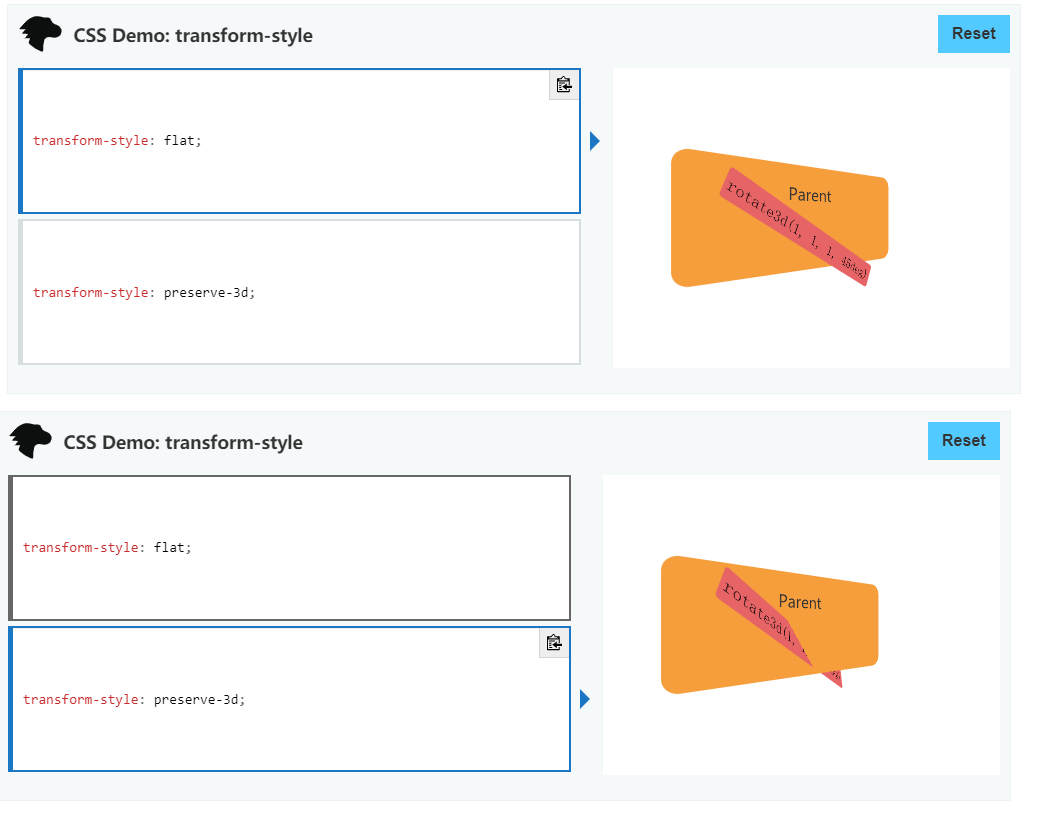
transform-style
CSS 属性 transform-style 设置元素的子元素是位于 3D 空间中还是平面中。
| flat | 设置元素的子元素位于该元素的平面中。 | |
| ———– | ———————————— | |
| preserve-3d | 指示元素的子元素应位于 3D 空间中。 | |

perspective-origin
perspective-origin属性也可以有3参数方式,第三个值为Z值。
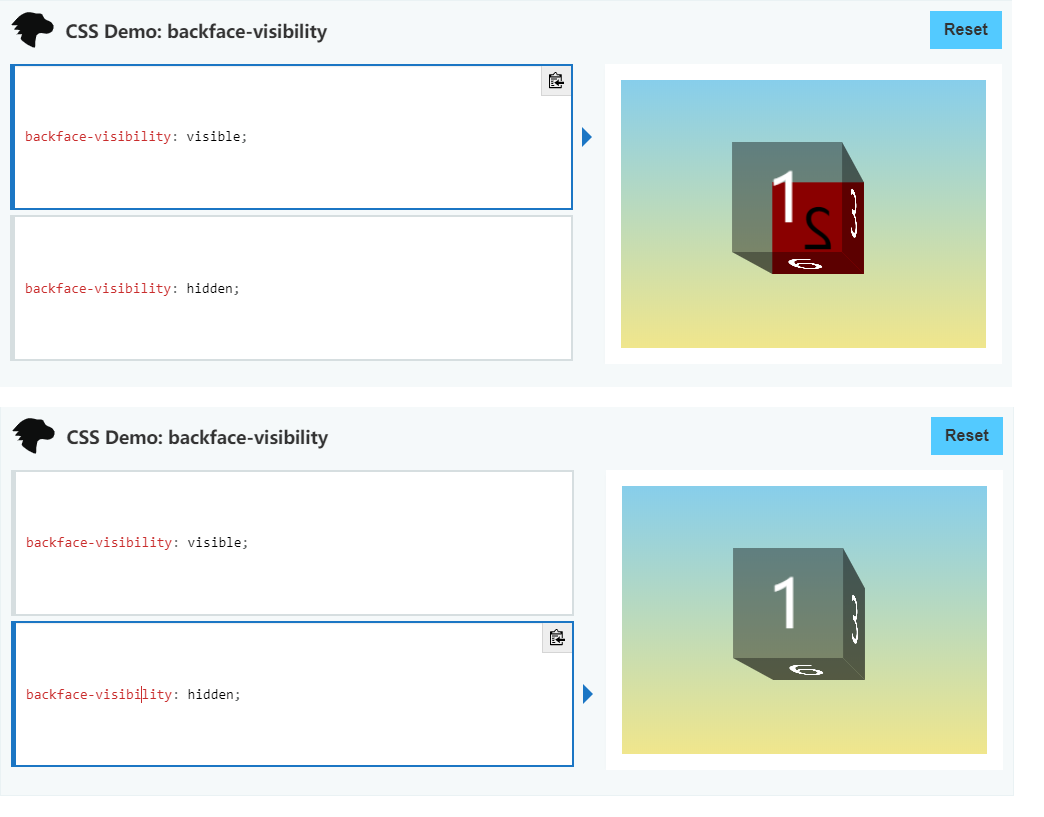
backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。

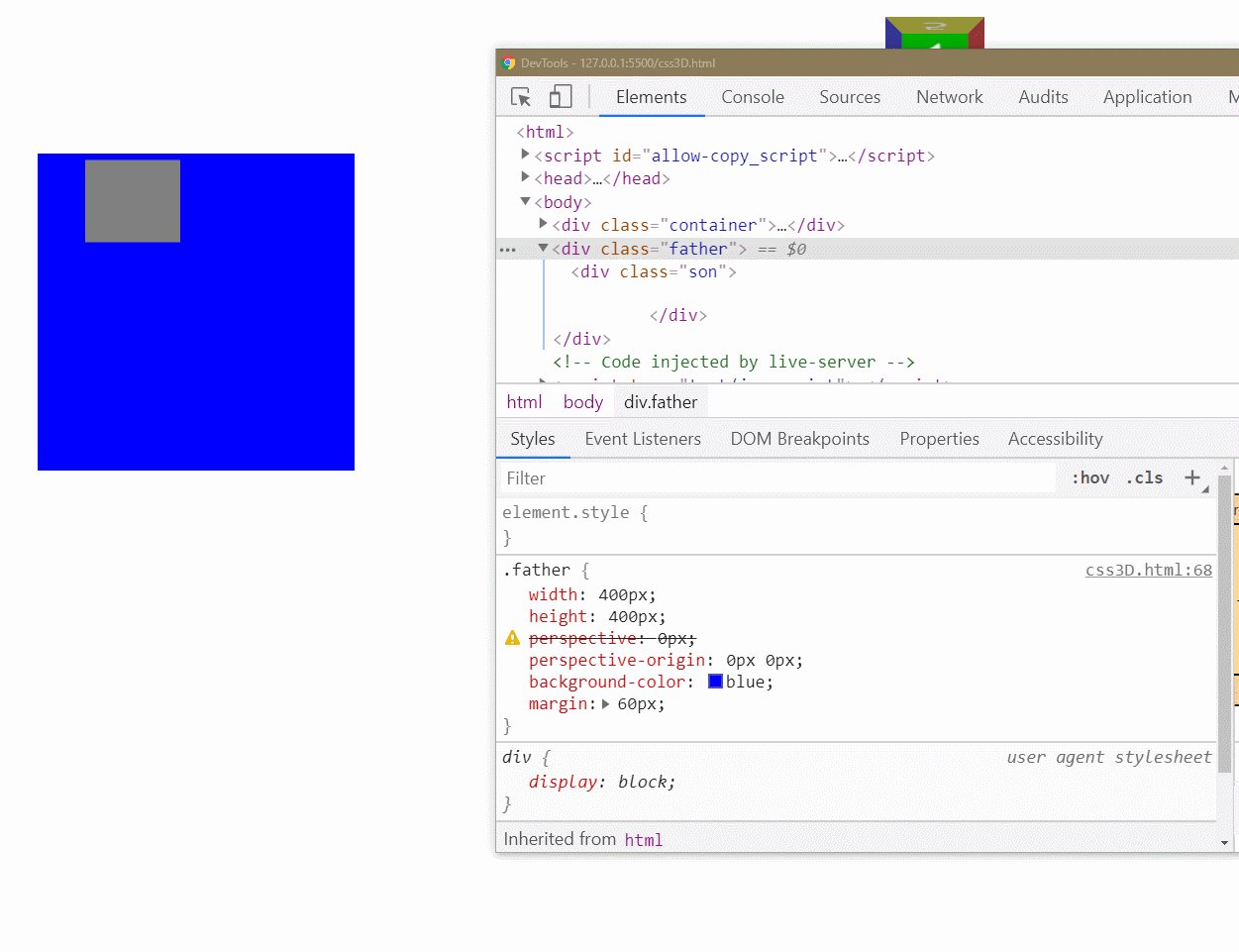
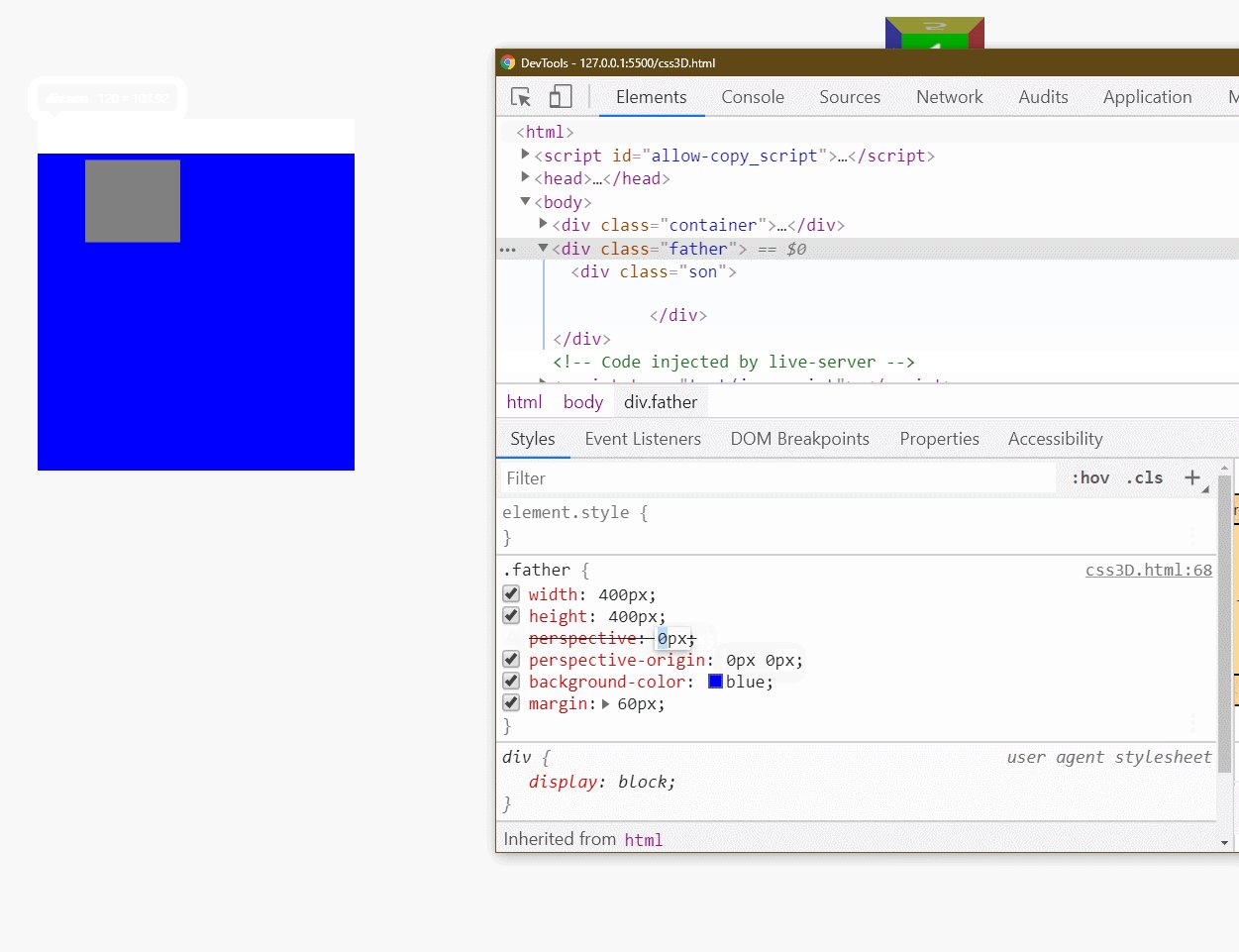
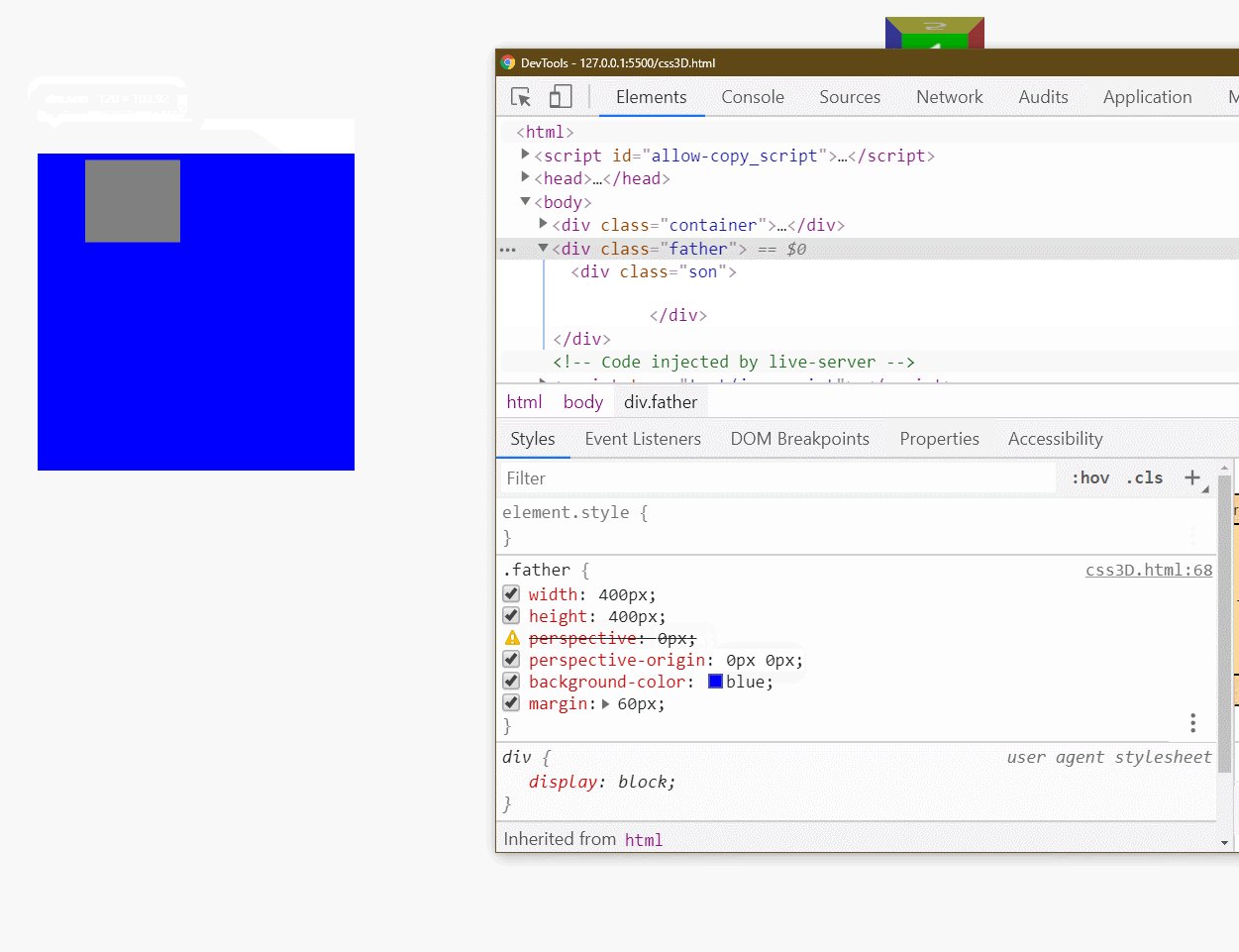
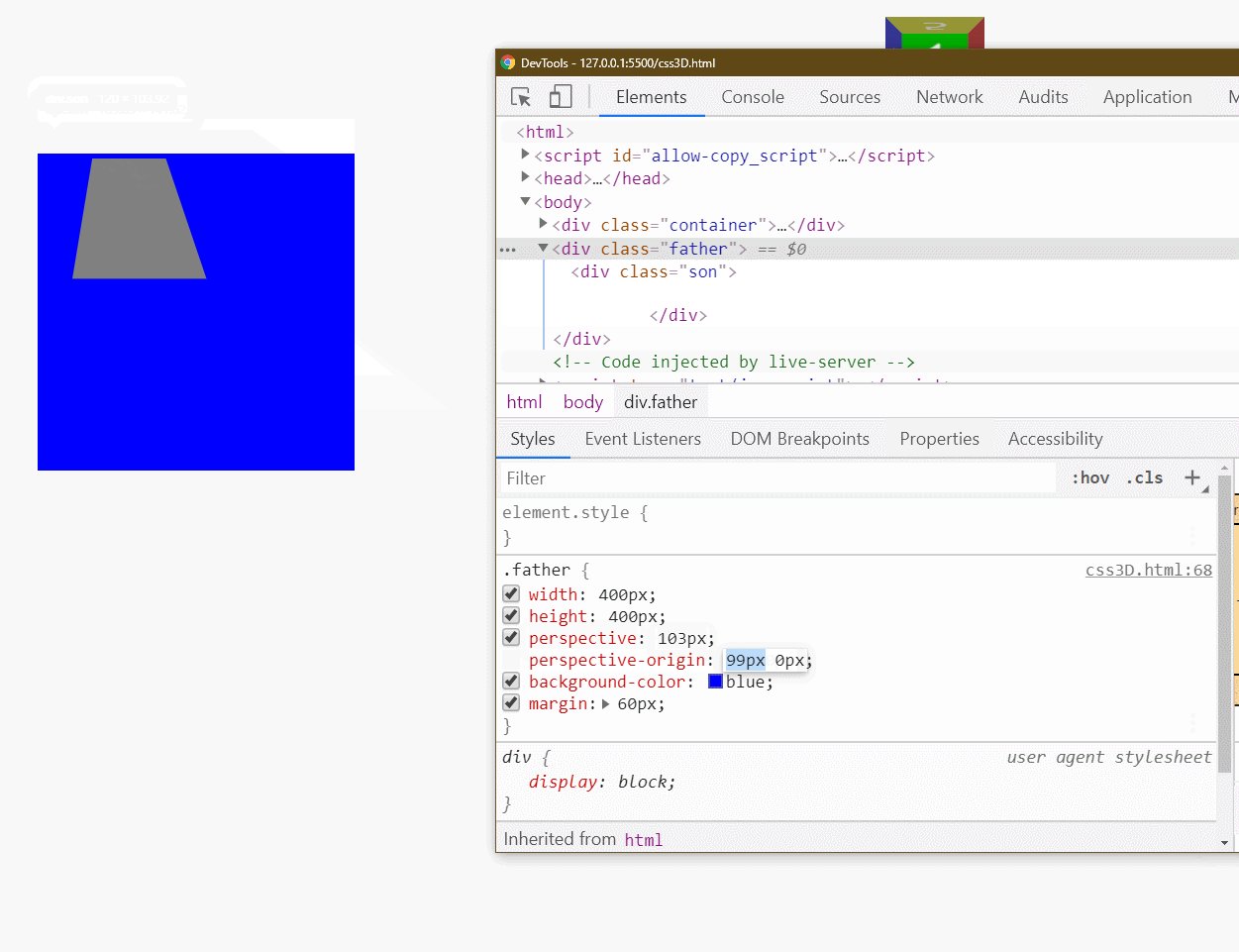
perspective&&perspective-origin
perspective 属性定义 3D 元素距视图的距离,以像素计。(类似于AE相机中的属性值)。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
元素添加perspective属性后,可再添加perspec-origin控制观察位置(类似与AE中的相机的x,y位置)。
注释:perspective 属性只影响 3D 转换元素。
.father{
width:400px;
height:400px;
perspective:120px;
perspective-origin:10px 10px;
background-color:blue;
margin: 60px;
}
.son{
margin:60px ;
width:120px;
height:120px;
background-color:gray;
transform: rotateX(30deg);
}
我们观察当perspective-origin值与perspective值改变时,元素发生的变化。

可以明显看出,当perspective值改变的时候,相当于我们视觉的位置与元素的距离发生了改变。而当perspective-origin发生改变的时候,我们是视觉的x,y位置发生了改变,所以我们看到元素的形状及其位置发生了改变。
Last
CSS3中的3D变换算是一门学问,下一章解析过渡的时候一起再解析一下,让自己多理解一下。
