flex布局
flex布局可以更加简洁的实现之前使用浮动和绝对布局实现的一些布局。特别是item的展示界面等。
首先应该明确一个概念,这个概念在grid布局中也存在,就是container与item,即被布局的元素被称为item,包围这些item的元素即为container。在flex布局中,item的大小要自己设置。
flex布局相对于grid布局,简单许多,它是按照轴线的方式进行布局,按照item其规定一个主轴线main axis(默认为水平),然后对应的即为交叉轴cross axis(默认为垂直)。
所以其属性也分为容器属性和元素属性。
容器属性
首先要使用flex布局,就要将容器的display属性设为flex。
注意:一旦将容器的display属性设为flex,则其item的float、clear和vertical-align属性将失效。
1. flex-direction属性
flex-direction属性规定了主轴的方向。由于主轴可能有水平、垂直方向,又每个轴又可以从左到右,从上到下或相反。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
2. flex-wrap属性
flex-wrap属性规定了主轴是否进行换行。默认是不进行换行,又由于flex布局中,item的大小是自己规定的,所以在一行中,若item的总宽度大于父容器的宽度,则会对元素的宽度进行压缩。其有3个属性:
nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,从最后一行的左边开始换行,向上换行。
3. flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4. justify-content属性
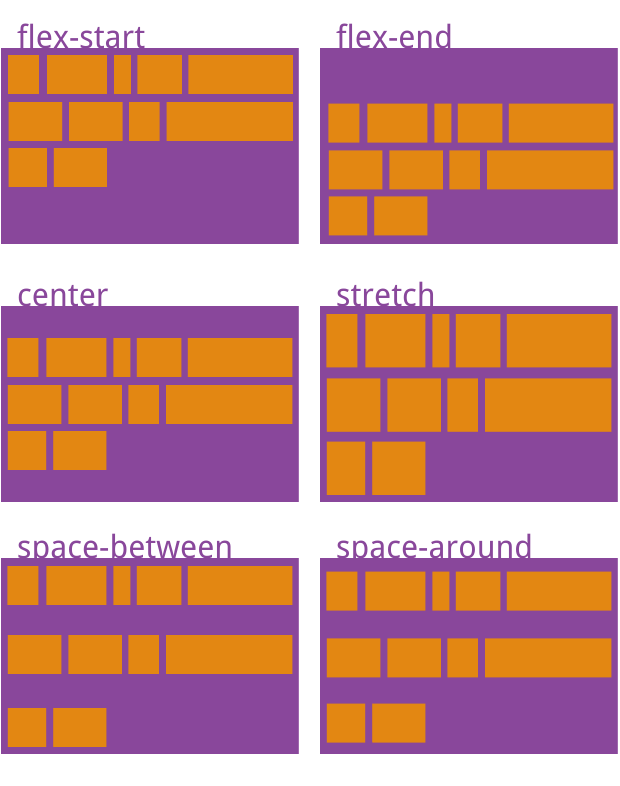
justify-content属性定义了项目在主轴上的对齐方式。其有5个值。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等,两侧无间隔。space-around:每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。space-evently:每个项目两侧的间隔相等。间隔等于两侧的间隔。
5. align-items属性
align-items属性将所有直接子节点上的align-self值设置为一个组。 align-self属性设置项目在其包含块中在交叉轴方向上的对齐方式。其有5个属性(需要注意的是这里是对每个交叉轴而言,即规定每个交叉轴上元素的对其方式,每个交叉轴上的行宽不会变,这里区别于align-content属性):
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6. align-content属性
align-content属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。如果项目只有一根轴线,该属性不起作用。(即每个交叉轴的宽度不是固定的,区别于上面的align-items属性)其有6个值:
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。

项目属性
这些属性用于item中。
1. order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2. flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3. flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4. flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。(这个属性与width相斥,只有一个属性生效。)
5. flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
3. align-self属性
align-self属性允许单个项目有与其他项目在交叉行不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
注意:MDN中每个属性还有另外的一些值,比如align-items还有self-atart,start等属性,但是实测在chrome中虽然不会提示错误,但是也不会生效,只有上面的属性会生效,而且VSCODE中也只会提示上面的值,所以,目前只需掌握上面的值即可
grid布局
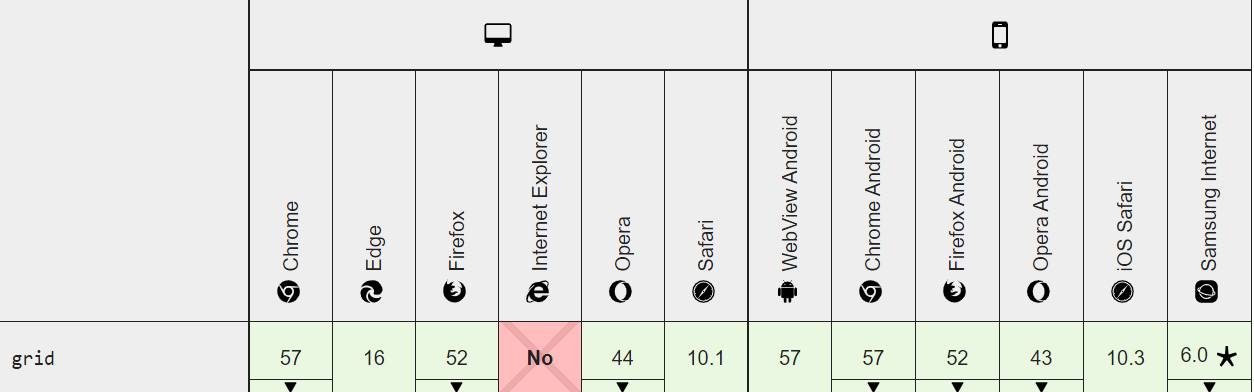
grid布局应该是目前原生最先进的布局方案,也正是因为其原生先进,所以其兼容性并不是很好。

可以看出Chrome在57版本以上才支持,而IE直接不支持。所以不是很友好。但这grid布局是以后的主流。所以可以提前了解其特点。
相同,grid布局中也分为:container容器和item项目。
容器属性
1. display 属性
display: grid指定一个容器采用网格布局。
注意,设为网格布局以后,容器子元素(项目)的
float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
2. grid-template-columns 属性, grid-template-rows 属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
2
3
4
5
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
上面代码指定了一个三行三列的网格,列宽和行高都是100px。
除了使用绝对单位,也可以使用百分比。
2
3
4
5
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}
**repeat()**:
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。如:repeat(3, 20px),也可以定义为repeat(3, 10px 20px 30px)auto-fill 关键字:有时,项目的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用
auto-fill关键字表示自动填充。1
2
3
4.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}上面代码表示每列宽度
100px,然后自动填充,直到容器不能放置更多的列。fr 关键字:为了方便表示比例关系,网格布局提供了
fr关键字(fraction 的缩写,意为”片段”)。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。1
2
3
4.container {
display: grid;
grid-template-columns: 1fr 1fr;
}上面代码表示两个相同宽度的列。
fr可以与绝对长度的单位结合使用,这时会非常方便。1
2
3
4.container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
上面代码表示,第一列的宽度为150像素,第二列的宽度是第三列的一半。
- minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
- auto 关键字
auto关键字表示由浏览器自己决定长度。
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
- 网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
2
3
4
5
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
3. grid-row-gap 属性, grid-column-gap 属性, grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
最新标准中,grid-row-gap缩写为row-gap;grid-column-gap缩写为colimn-gap。
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下。
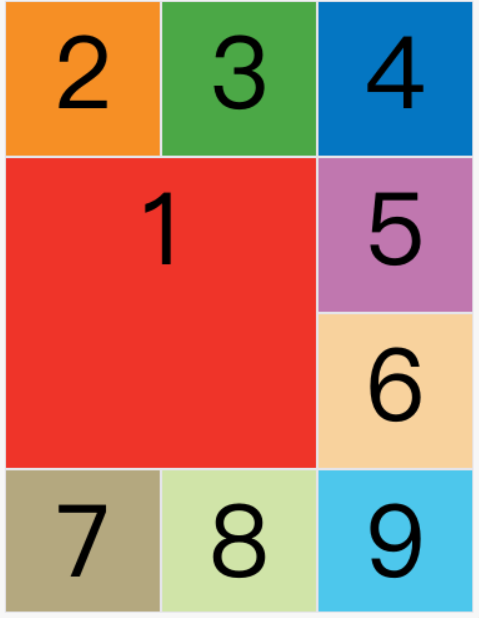
4. grid-template-areas 属性
网格布局允许指定”区域”(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
2
3
4
5
6
7
8
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下。
2
3
'b b b'
'c c c';
上面代码将9个单元格分成上下a、b、c三个区域。
下面是一个布局实例。
2
3
"main main sidebar"
"footer footer footer";
上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。
如果某些区域不需要利用,则使用”点”(.)表示。
2
3
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为
区域名-start,终止网格线自动命名为区域名-end。比如,区域名为
header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
下面是一个经典布局(其中item的属性grid-area下面介绍):
1 | <!--css代码--> |
1 | <!--html代码--> |
效果图:

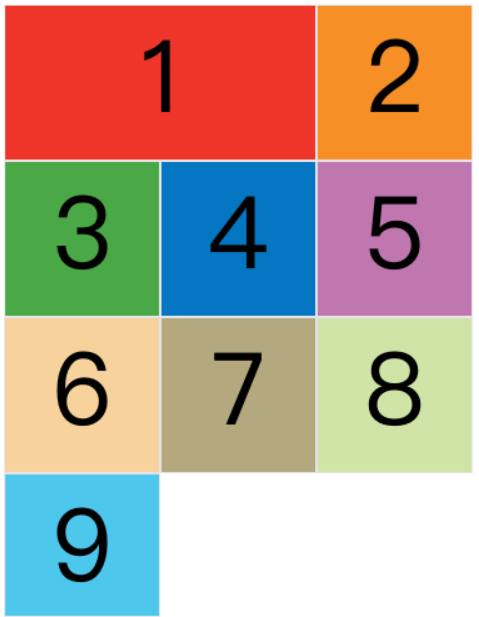
3. grid-auto-flow 属性
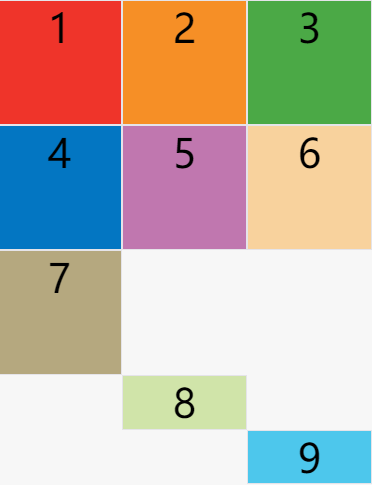
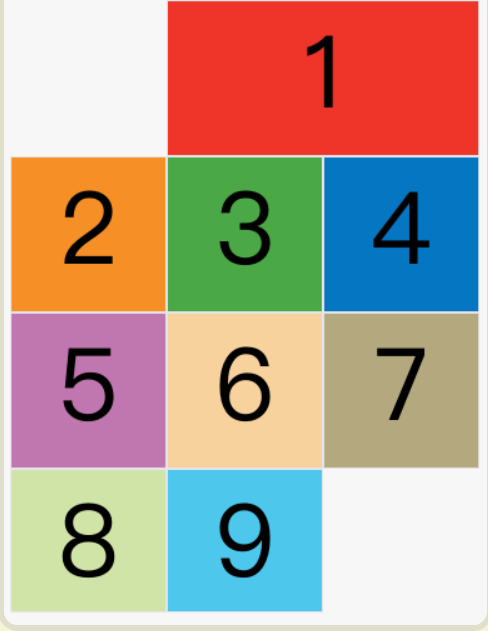
grid-auto-flow 属性决定子元素的排列方式。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行,即下图数字的顺序。
即grid-auto-flow 属性默认值为:row
其取值可以有:
单值
row(默认值):按行进行排列column:按列进行排列dense:该关键字指定自动布局算法使用一种“稠密”堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。如果省略它,使用一种「稀疏」算法,在网格中布局元素时,布局算法只会「向前」移动,永远不会倒回去填补空白。这保证了所有自动布局元素「按照次序」出现,即使可能会留下被后面元素填充的空白。
双值
row dense:按行排列,并按稠密算法进行填补。column dense:按列排行,并按稠密算法进行填补。
正式语法
1 | [ row | column ] || dense |
4. justify-items 属性, align-items 属性, place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
1 | .container { |
这两个属性的写法完全相同,都可以取下面这些值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
place-items属性是align-items属性和justify-items属性的合并简写形式。
1 | place-items: <align-items> <justify-items>; |
下面是一个例子。
1 | place-items: start end; |
如果省略第二个值,则浏览器认为与第一个值相等。
另外这个属性还有其他的值,但是支持度并不好:

支持较好的属性:

5. justify-content 属性, align-content 属性, place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
- start - 对齐容器的起始边框。
- end - 对齐容器的结束边框。
- center - 容器内部居中。
- stretch - 项目大小没有指定时,拉伸占据整个网格容器。
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
place-content属性是align-content属性和justify-content属性的合并简写形式。
1 | place-content: <align-content> <justify-content> |
如果省略第二个值,浏览器就会假定第二个值等于第一个值。
6. grid-auto-columns 属性, grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行(使用grid-column-start等属性)。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
1 | .container{ |

可以看到原本container只有3行3列,但是第8个item被设定在第四行,则浏览器会自动生成第4行,这个第四行就会受grid-auto-rows 属性控制。
7. grid-template 属性, grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
项目属性
1. grid-column-start 属性, grid-column-end 属性, grid-row-start 属性, grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
2
3
4
grid-column-start: 2;
grid-column-end: 4;
}
上面代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。

上图中,只指定了1号项目的左右边框,没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。
除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的grid-auto-flow属性决定,这个属性的默认值是row,因此会”先行后列”进行排列。读者可以把这个属性的值分别改成column、row dense和column dense,看看其他项目的位置发生了怎样的变化。
下面的例子是指定四个边框位置的效果。
1 | .item-1 { |

- 另外,这4个属性的值还可以取网格线名字,和上面的网格线名字
1 | .item-1 { |
这四个属性的值还可以使用
span关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格。1
2
3.item-1 {
grid-column-start: span 2;
}
上面代码表示,1号项目的左边框距离右边框跨越2个网格。

使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
2. grid-column 属性, grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
1 | .item { |
下面是一个例子。
1 | .item-1 { |
这两个属性之中,也可以使用span关键字,表示跨越多少个网格。
1 | .item-1 { |
3. grid-area 属性
grid-area属性指定项目放在哪一个区域。
1 | .item-1 { |
上面代码中,1号项目位于e区域,效果如下图。

注意:需要在container中使用:
1 | grid-template-areas: 'a b c' |
来指定区域的位置
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
1 | .item { |
下面是一个例子。
1 | .item-1 { |
4. justify-self 属性, align-self 属性, place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
1 | .item { |
这两个属性都可以取下面四个值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
place-self属性是align-self属性和justify-self属性的合并简写形式。
1 | place-self: <align-self> <justify-self>; |
下面是一个例子。
1 | place-self: center center; |
如果省略第二个值,place-self属性会认为这两个值相等。
总结
可以看出:
flex布局与grid布局相较于原始的浮动布局,简单快捷很多。所以目前flex布局使用的较多,但是由于grid布局的兼容性并不好,所以使用的并不多。- 两种布局的属性中存在很多其他
W3C以规定的属性,但是浏览器很多都没有实现,Chrome虽然有对应的值,但是并没有生效。
一个问题
使用flex布局进行多行布局,并使用justify-content:center/space-around-space-between时,如果最后一行的item数目少于屏幕能容纳的最大数,最后一行会出现问题,即最后一行不能左对齐,会按照其属性进行居中。
目前还没找到很好的解决办法,特别是在每行的数目不能确定的情况下,目前最普遍的方法时使用空白标签占位法,即使用每行添加最大能容纳的item数目的空白标签。这样空白标签不会显示,显性标签就会展示为左对其。但是任然还有一个问题,就是如果每行的数目减小,或者刚好能够容纳,则会出现一行(甚至两行)空白区域。虽然不影响,但是感觉仍然不是最优解。grid布局虽然能够在格式上完美解决,但是由于其兼容性,也不是很好的解决办法。目前仍在想能有什么解决办法。
